서문
브라이트코브는 기본적인 싱글 비디오 플레이어와 플레이리스트 플레이어 외에도 인페이지 경험이라는 멀티 비디오 플레이어 유형을 제공합니다. 사용자가 쉽게 경험을 임베드하고 브라이트코브 Experience 임베드 코드 생성에 가능한 한 많은 유연성을 제공하여 HTML 또는 JavaScript 전문가가 아니어도 모양과 느낌을 제어할 수 있도록 하고 싶습니다.
인 페이지 경험은 갤러리의 일부이며비디오 마케팅 제품군과엔터프라이즈 비디오 제품군이며 Video Cloud 용 애드온 패키지로도 구입할 수 있습니다. 자세한 내용은 계정 관리자에게 문의하십시오.
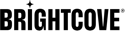
페이지 내 환경 선택 대화 상자
사용자가 페이지 내 경험을 선택할 수있는 대화 상자가 있어야합니다. 이 대화 상자에서는 사용자가 아래 나열된 필드를 설정할 수 있습니다.
- 브라이트코브 계정: 사용자는 아직 선택하지 않은 경우 Brightcove 계정을 선택할 수 있어야합니다.
- 검색 필터 : 사용자는 검색 문자열을 입력하여 표시된 경험 목록을 필터링할 수 있어야 합니다. 브라이트코브 검색 API를 사용하는 경우 검색 문자열은 URI로 인코딩되어야 합니다.
- 주문: 표시되는 경험 목록은 이름별로 정렬되어야 합니다. 사용자는 오름차순 또는 내림차순 정렬 순서를 선택할 수 있어야합니다. 기본값은 오름차순이어야 합니다.
대화 상자에는 다음과 같은 동작이 있어야합니다.
- 위의 사용자 선택에 따라 경험 목록을 표시합니다. 사용자가 하나의 경험을 선택할 수 있도록 허용합니다.
- 표시되는 경험 목록은 다음과 같습니다.
- 게시된 경험만 표시되어야 합니다.
- 경험 이름, 템플릿 및 ID가 표시되어야 합니다.
- 새 브라우저 탭에서 Experience 플레이어를 열 수 있는 클릭 가능한 링크를 표시합니다.
관련 브라이트코브 설명서
- CMS를 비디오 클라우드와 통합
- 경험 목록 얻기
- 오름차순으로 이름별로 정렬:
?sort=name - 내림차순으로 이름별로 정렬:
?sort=-name - 검색:
?q={searchstring}
- 오름차순으로 이름별로 정렬:
- 인 페이지 경험에 대한 세부 정보 얻기
대화 상자 구현의 예

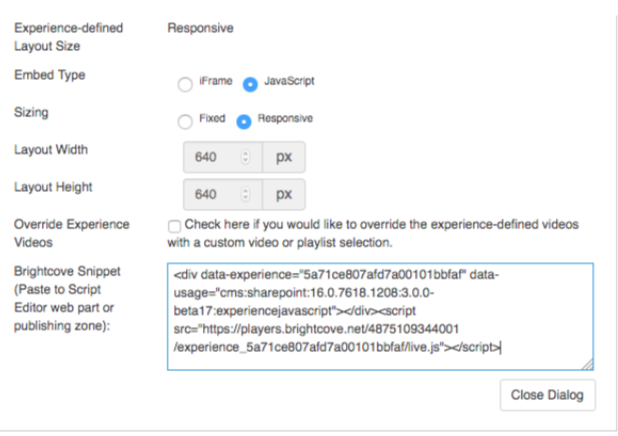
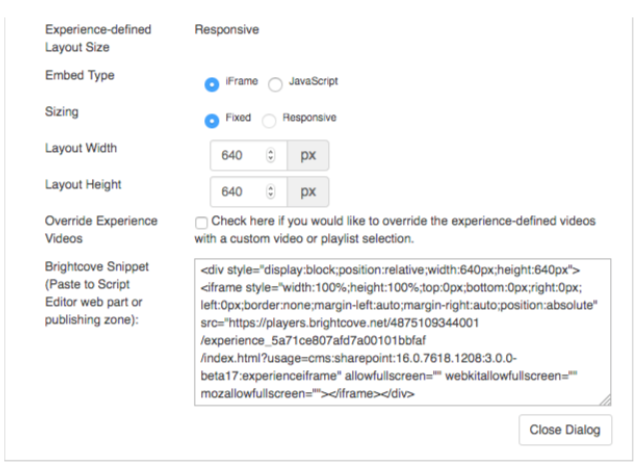
페이지 내 환경 포함 대화 상자
사용자가 웹 페이지에서 페이지 내 경험의 서식을 제어 할 수있는 대화 상자가 있어야합니다. 이 대화 상자에서는 사용자가 아래 나열된 필드를 설정할 수 있습니다.
- 임베드 유형: 사용자는 IFrame과 자바 스크립트 포함 코드 중에서 선택할 수 있어야합니다. 기본값은 자바 스크립트이어야합니다.
- 사이즈: 사용자는 반응 형 크기 또는 고정 크기 중에서 선택할 수 있어야합니다. [ 1-1]
- iFrame의 경우 기본값은 고정이어야 하고 반응은 비활성화되어야 합니다.
- 자바 스크립트의 경우 기본값은 응답이어야합니다.
- 너비, 높이: 사용자는 너비와 높이를 입력 할 수 있어야합니다. [ 1-1]
- iFrame의 경우 기본값은 고정이어야 하고 반응은 비활성화되어야 합니다.
- 반응형 경우 폭과 높이를 비활성화해야합니다.
- 경험 비디오 재정의: 사용자는 비디오 목록 또는 재생 목록이있는 경험의 기본 비디오를 재정의 할 수 있어야합니다. 사용자가 경험 비디오를 재정의하도록 선택한 경우 아래의 '경험 비디오 재정의' 섹션에 따라 사용자가 동영상이나 재생목록을 선택할 수 있도록 허용합니다.
대화 상자에는 다음과 같은 추가 동작이 있어야 합니다.
- 생성된 브라이트코브 임베드 코드는 대화 상자에 사용자에게 표시되어야 합니다.
- 사용자는 embed 코드를 편집 할 수 있어야합니다. embed 코드를 구성하는 데 가능한 한 많은 유연성을 사용자에게 제공하려고하지만 자동으로 생성되는 것을 재정의해야하는 경우가 있습니다.
- 사용자가 대화 상자에서 이전 선택 항목 중 하나를 수정하면 새로 생성된 코드로 사용자의 편집 내용을 덮어씁니다.
참고
- [ 1-1] CMS가 사용자가 반응형 대 고정 및 너비/높이를 지정할 수 있는 코드를 내장하기 위한 네이티브 컨테이너를 제공하는 경우 크기를 조정하기 위해 컨테이너를 사용하고 브라이트코브 임베드 코드가 항상 응답하도록 하는 것이 더 합리적일 수 있습니다.
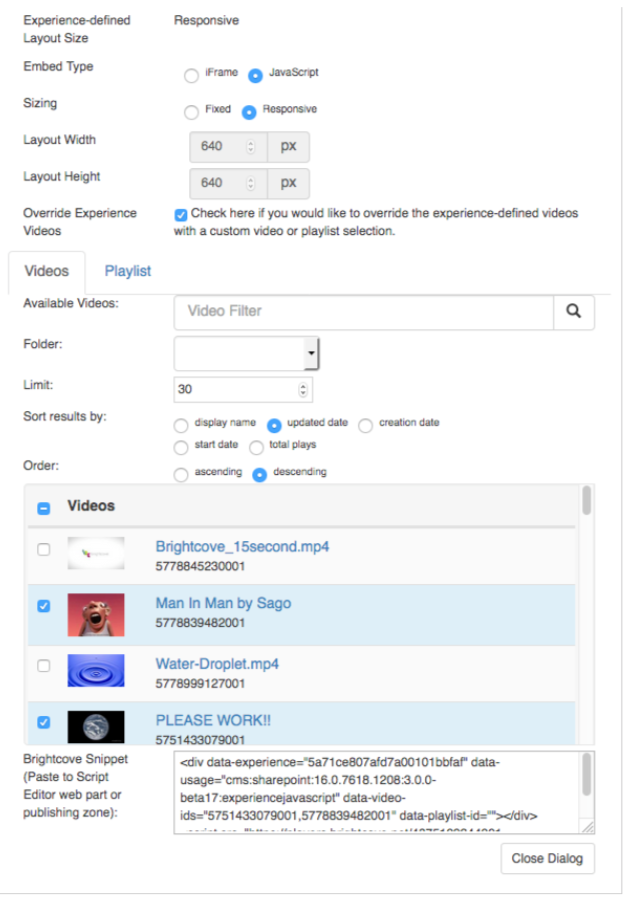
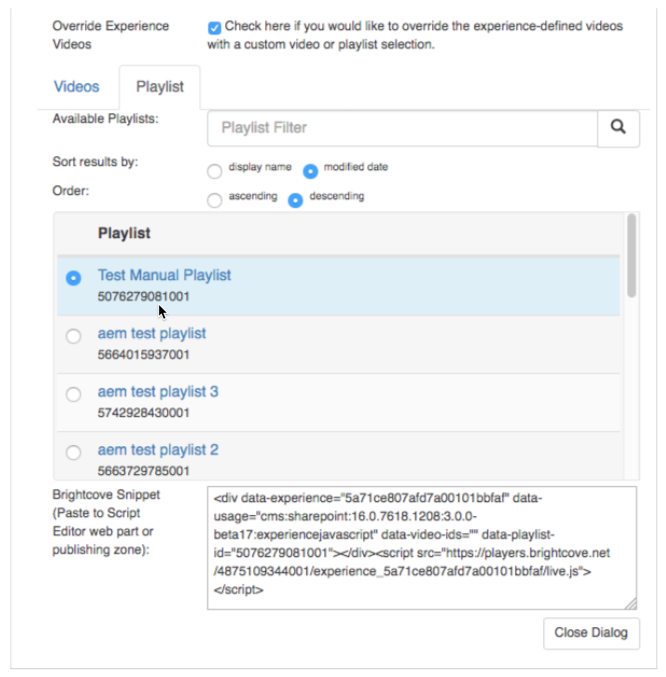
경험 동영상 재정의
사용자가 경험 비디오를 재정의하기로 선택한 경우 대화 상자에서 사용자가 아래 나열된 필드를 설정할 수 있습니다.
- 검색 필터: 사용자는 표시된 비디오 또는 재생 목록 목록을 필터링하기 위해 검색 문자열을 입력 할 수 있어야합니다. 브라이트코브 검색 API를 사용하는 경우 검색 문자열은 URI로 인코딩되어야 합니다.
- 폴더: 사용자는 Brightcove 계정에서 폴더 이름을 선택하여 표시된 비디오 목록을 필터링 할 수 있어야합니다. Brightcove API는 폴더에 대한 기본 제공 필터를 제공하지 않으므로 클라이언트 코드는 모든 비디오를 검색 한 다음 폴더별로 필터링해야합니다. (재생 목록에는 적용되지 않습니다)
- 한도: 사용자는 주로 검색 성능을 향상시키기 위해 반환되는 동영상 수를 제한 할 수 있어야합니다. Brightcove 검색을 사용할 때 지정할 수있는 최대 제한은 100입니다. 100 개가 넘는 동영상을 반환하려면 페이징 메커니즘을 구현해야합니다. 또한 사용자가 필터링할 폴더를 선택한 경우 클라이언트는 페이징 메커니즘을 사용하여 계정의 모든 비디오를 요청한 다음 해당 목록을 폴더별로 로컬로 필터링하고 사용자 제한에 지정된 비디오 수를 반환해야 합니다. (재생 목록에는 적용되지 않습니다)
- 정렬 기준: 사용자는 정렬 필드를 선택할 수 있어야합니다.
- 비디오의 경우 사용자는 비디오 이름, 업데이트 날짜, 생성 날짜, 시작 날짜 및 총 재생 수를 선택할 수 있어야합니다. 기본값은 업데이트 된 날짜 여야합니다.
- 재생 목록의 경우 사용자가 이름과 수정 날짜를 선택합니다. 기본값은 수정 된 날짜 여야합니다.
- 정렬 순서 : 사용자는 오름차순 또는 내림차순 정렬 순서를 선택할 수 있어야합니다. 기본값은 내림차순이어야합니다.
대화 상자에는 다음과 같은 동작이 있어야합니다.
- 위의 사용자 선택에 따라 동영상 또는 재생 목록 목록을 표시합니다. 사용자가 여러 비디오 또는 하나의 재생 목록을 선택할 수 있습니다.
- 비디오 목록을 표시 할 때 :
- 활성 동영상 만 나열되어야합니다.
- 미리보기 이미지, 동영상 이름, ID가 표시되어야합니다.
- 하나 이상의 비디오를 선택할 수 있습니다.
- 재생 목록 목록을 표시 할 때 :
- 재생 목록이 수동 재생 목록 인 경우 재생 목록 이름, ID 및 재생 목록의 동영상 수를 표시합니다.
- 재생목록이 스마트 재생목록인 경우 동영상 수 대신 재생목록 이름, ID 및 을 표시합니다.
- 하나의 재생 목록 만 선택할 수 있습니다.
- 새 브라우저 탭에서 동영상 또는 재생 목록 플레이어를 여는 클릭 가능한 링크를 표시합니다.
비디오 재정의 대화 상자 구현의 예

재생 목록 재정의 대화 상자 구현의 예

매개 변수 및 코드 포함
이 섹션에서는 사용자 선택에 따라 Experience embed 코드를 생성하는 방법에 대해 설명합니다. %XYZ%값은 아래에 설명 된대로 embed 코드로 대체됩니다.
공통 매개변수
%ACCOUNTID%= 사용자가 브라이트코브 계정 ID 선택%VIDEOIDLIST%= 사용자가 선택한 비디오 ID, 공백 없이 쉼표로 구분%PLAYLISTID%= 사용자가 선택한 재생 목록 ID%EXPERIENCEID%= 사용자가 선택한 비디오 플레이어 ID 또는 재생 목록 플레이어 ID%CMS%= CMS의 이름%CMSVERSION%= CMS 버전%CONNECTORVERSION%= 커넥터 버전
iFrame 익스피리언스 플레이어
반응형 크기 조정 매개 변수
해당 없음 - 응답 옵션을 선택할 수 없습니다.
고정 크기 조정을위한 매개 변수
%MAXWIDTH% = ‘’
%MINWIDTH% = ‘’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
브라이트코브 임베드 코드
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT%">
<iframe src="https://players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/index.html?videoIds=%VIDEOIDLIST%
&playlistId=%PLAYLISTID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experienceiframe" allowfullscreen="" webkitallowfullscreen="" mozallowfullscreen="" style="width:100%;height:100%;top:0px;bottom:0px;right:0px;left:0px;border:none;margin-left:auto;margin-right:auto;position:absolute">
</iframe>
</div>
구현 예

자바 스크립트 (페이지 내) 경험 플레이어 포함
반응형 크기 조정 매개 변수
%WIDTH% = ‘’[2-1]
%HEIGHT% = ‘’[2-1]
참고 사항
- [ 2-1]폭과 높이를 사용자가 선택할 수 없음
고정 크기 조정을위한 매개 변수
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
브라이트코브 임베드 코드
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT" data-experience="%EXPERIENCEID%" data-video-ids=”%VIDEOIDLIST% "
data-playlist-id=”%PLAYLISTID%" data-usage="cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experiencejavascript" style="
display: block;
position: relative; ">
</div>
<script src="//players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/live.js "></script>
구현 예